Hi there, it's been a while since I publish a post. In order to make up to that I will take you through a journey of building a desktop app with Electron. If you don't know what the heck this Electron is about take a look at the following clip from their official channel.
So, Electron helps us "the coders" 🤓 to create desktop apps with the help of HTML, CSS & JS and as a web developer this is a great news to some one like me. Also, I have a very sweet spot for technologies that revolves around JS 💖.
That's great bro, why do you make life complicated with Angular ?
I have used Angular to wrap our Electron app mainly because the frameworks robustness and ease of use. Everything we need to make a basic app included in the frameworks bootstrapped version unlike React. Angular's out of the box support for TypeScript is also a plus point because it helps novice developers like us to type check our code base before the run time.
Enough talk 🤐. Let's build an app
I am a huge procrastinator. Due to that reason when I try to develop something I always respect the following saying.
Don't try to reinvent the wheel.
How can we use the above wisdom so early in our app. Simple my friend, when you try to integrate Angular with Electron you have two options.
- Integrate it yourself and be a complete geek.
- Google for a existing solution.
You guessed right we are going with option number 2.

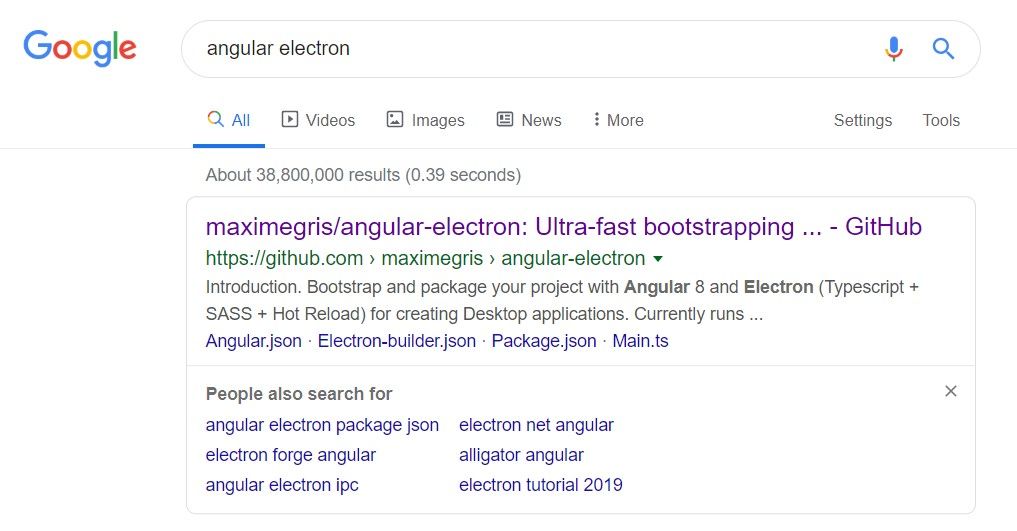
Lucky for us the first result is the best option out there.
In order to get started with our desktop app we simply need to clone the angular-electron project by maximegris.
git clone https://github.com/maximegris/angular-electron.git
Now we just have to install the required dependencies. Just change into the directory containing the project and run the below command.
npm install
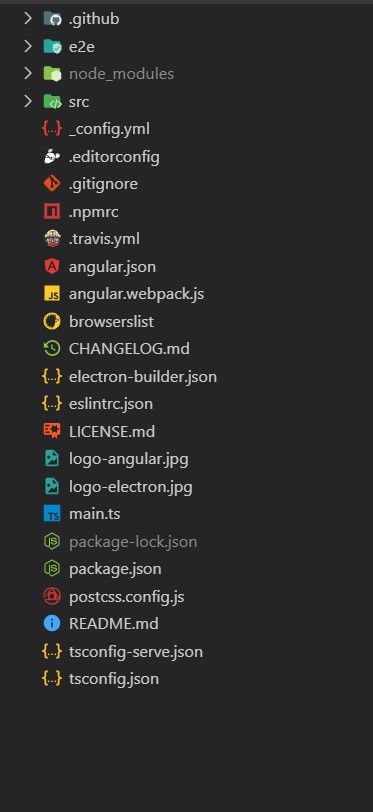
We have a quite a few dependencies. Due to that above command might take some time. After it finishes you will get a project structure like this.

Let's take a look at the boilerplate project. If we expand the src directory we can see a structure like below.
├───app
│ ├───core
│ │ └───services
│ │ └───electron
│ ├───home
│ └───shared
│ ├───components
│ │ └───page-not-found
│ └───directives
│ └───webview
├───assets
│ └───i18n
└───environments
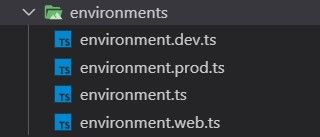
We have an app directory containing all the source code we write. An assets directory containing static assets like images we will use in our project. Finally we have an environment directory containing environment specific variables. You can use separate files to keep production and development variables separate. In the boilerplate you will get four files like this.

You can specify environment specific variables like below.
export const AppConfig = {
production: false,
environment: 'LOCAL'
};
If we take a look at the app directory we can find two core directories named core and shared. We can use core to create our services. For an example let's say we have to retrieve some user data from an outside source. We can create a method to retrieve this data in our service called user.service.ts. Now we can inject this service to any component we need and use the method to get the user data. Services helps you to stop the repetition and keep the component codes cleaner 🧹.
When it comes to shared as the name implies it is used to keep the sharable components like navigation menus.
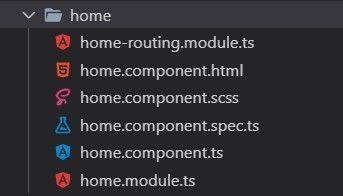
We can create our other components at the root of app directory. Best example is the already existing home component.

We will go through the components throughout the project. So, don't worry if you have any problems. Time will solve them.

Now my friends the time has come to run our boilerplate project. If you are thinking what kind of sorcery we need to run our application think no more. Just run the below script.
npm start
If all is well you will get a app looking similar to the below one.

😎 Cool 😎 So what are we going to build now ?
We are going to build an app that will manipulate csvs containing financial information and present them to the end user in a beautiful tables, charts and much more. Also, we will take a look at how to persist data in order to give users of our app consistent behavior once they install the app.

That's wrap for today guys. See you in the next part 👋.

![Desktop Apps with Angular + Electron [Part - 1]](/content/images/size/w600/2019/11/post_image.jpeg)
